Google Fonts und DSGVO
Nach wie vor ein Thema: Google Fonts und die DSGVO. Wie wir bei fach.werk damit umgehen und was Sie tun können.
In der Welt des Internets
sind Websites heute für viele Unternehmen und auch für Privatpersonen ein unverzichtbares Werkzeug geworden. Die Gestaltung einer Website ist allerdings nicht nur eine Frage des Designs und der Benutzerfreundlichkeit, sondern auch eine Frage der rechtlichen Anforderungen. Denn seit letztem Jahr hat sich eine Abmahnwelle im Zusammenhang mit Google Fonts entwickelt, die für viele Website-Betreiber zu einer echten Gefahr geworden ist.
Was sind Google Fonts?
Google Fonts ist ein Dienst von Google, der es ermöglicht, Schriftarten auf Websites einzubinden. Durch die Verwendung von Google Fonts können Website-Betreiber eine große Auswahl an Schriftarten nutzen, ohne diese selbst hosten zu müssen. Stattdessen werden die Schriftarten dynamisch direkt von Google eingebunden.
Was ist das Problem mit Google Fonts?
Das Problem mit Google Fonts liegt darin, dass durch die dynamische Einbindung der Schriftarten Daten an Google übertragen werden. Diese Daten können personenbezogene Daten sein und unterliegen somit den Anforderungen der Datenschutz-Grundverordnung (DSGVO), beispielsweise die IP-Adresse. In der Praxis bedeutet dies, dass Website-Betreiber verpflichtet sind, die Einbindung von Google Fonts datenschutzkonform zu gestalten. Mit den Schriftarten selbst gibt es kein Problem – die Art der Einbindung entscheidet!
Abmahnwelle im Zusammenhang mit Google Fonts
Im vergangenen Jahr ist eine Abmahnwelle im Zusammenhang mit Google Fonts entstanden. Viele Website-Betreiber haben Abmahnungen erhalten, weil sie Google Fonts ohne Einwilligung der Nutzer eingebunden haben. Diese Abmahnungen sind in der Regel mit hohen Kosten verbunden und stellen für viele Website-Betreiber eine erhebliche Belastung dar. Zusätzlich wurde die Thematik von findigen Betrügern ausgenutzt, die mit fiktiven DSGVO-Verstößen versucht haben, Geld zu verdienen.
Abhilfe schafft das Speichern der Google-Schriften auf dem eigenen Webspace
Um Abmahnungen im Zusammenhang mit Google Fonts zu vermeiden, gibt es eine einfache Lösung: Das Speichern der Google-Schriften auf dem eigenen Webspace. Durch das Speichern der Schriftarten auf dem eigenen Webspace werden die Daten nicht mehr dynamisch direkt von Google eingebunden, sondern lokal von der eigenen Website geladen. Auf diese Weise wird die Einhaltung der DSGVO-Anforderungen sichergestellt und das Risiko von Abmahnungen minimiert. Wenn Sie bei fach.werk eine neue Website gestalten lassen, achten wir von vorn herein auf eine datenschutzkonforme Einbindung von Webschriften.
Die Gefahr in Plugins und Themes
Allerdings lauert die Gefahr nicht nur bei der dynamischen Einbindung von Google Fonts, sondern auch in Plugins und Themes. Insbesondere bei WordPress-Themes besteht die Gefahr, dass Google Fonts dynamisch eingebunden werden, auch wenn der Website-Betreiber dies nicht explizit wünscht. Viele Standard-Themes von WordPress enthalten Google Fonts und sollten daher sorgfältig überprüft werden, um sicherzustellen, dass sie datenschutzkonform sind. Ebenfalls sollten unbedingt Google Maps und reCaptcha unterbunden oder mit einer entsprechenden Einverständnis-Lösung auf Ihrer Website ausgeliefert werden.
Wie wir mit Google Fonts umgehen
Direkt nach Bekanntwerden der Abmahnwelle im August 2022 haben wir sofort alle unsere Website-Kunden benachrichtigt und über den Sachverhalt aufgeklärt. Bis zu diesem Zeitpunkt war uns zu dem entsprechenden Gerichtsurteil von Anfang 2022 nichts bekannt – das änderte sich schlagartig, als sämtliche Branchennews vor lauter Abmahnberichten überliefen. In so einem Fall ist Zeit unmittelbar auch Geld, denn Abmahnungen dieser Art sind leider immer irgendwie vierstellig. Ein vermeidbares Schicksal.
Wir haben eine „First Come, First Served“-Auftragsliste aufgestellt und jeden Kundenauftrag zur Abänderung so schnell wie möglich bearbeitet. Das bedeutete 3 Tage lang ununterbrochen Schriften tauschen. Es gibt spaßigere Aufträge, aber immerhin blieben alle fach.werk Kunden von gerechtfertigten Abmahnungen verschont.
Seit diesem Tag unterbinden wir Google Fonts direkt von vorn herein. Jedes neue Webprojekt wird mit lokal gehosteten Schriften ausgeliefert. Zusätzlich vermeiden wir mittlerweile den Einsatz von Google Diensten in der Regel vollkommen, da es nicht nur zu den Fonts, sondern auch für Maps, YouTube oder reCaptcha DSGVO-konforme Alternativen gibt. Die sind zwar für Webdesigner nicht immer die komfortabelste Lösung, funktionieren aber deshalb nicht weniger gut. Vielleicht war die Abmahnpanik doch zu etwas nütze, denn man sollte sich ohnehin nicht immer einfach so auf die Tech-Riesen verlassen.
Google Fonts erkennen
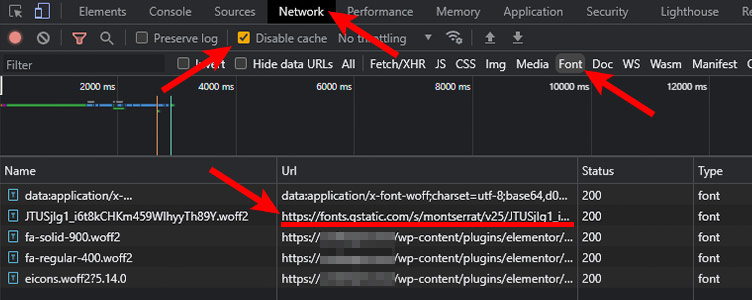
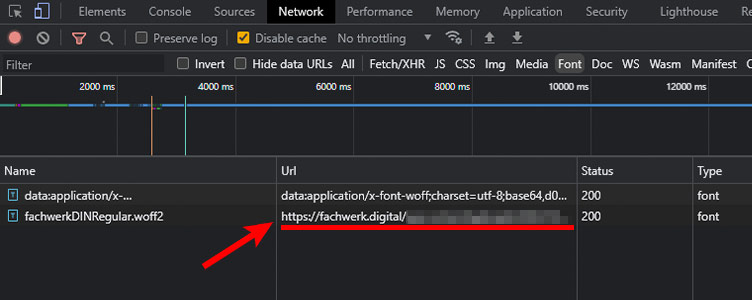
Sie können ganz einfach selbst überprüfen, ob Ihre Website noch Google Fonts von den Google-Servern lädt oder ob alle Webfonts lokal eingebunden sind. Öffnen Sie dazu in Google Chrome die Entwicklertools mit Strg + Umschalt + I oder mit einem Rechtsklick auf die Website und „Untersuchen“.
Die Entwickleransicht kann im ersten Moment etwas unübersichtlich wirken, aber die Webfonts lassen sich ziemlich einfach finden. Klicken Sie dazu am oberen Rand auf „Network“, wählen Sie den Haken „Disable Cache“ an und klicken auf „Font“ in der Leiste darunter (siehe Screenshot). Wenn Sie jetzt die Seite aktualisieren, zeichnet die Entwicklerkonsole die Netzwerkressourcen auf, die Ihre Seite beim Aufbau anfordert. Wird hier nur Ihre Domain aufgelistet, sind die Webschriften lokal eingebunden. Finden Sie in der Liste jedoch die Adresse fonts.gstatic.com, beziehen Sie die Schriften direkt von Google und sind damit nach der DSGVO abmahngefährdet.
Elementor: Google Fonts blockieren und ersetzen
Bei fach.werk setzen wir für WordPress basierte Websites auf den Elementor Pro Pagebuilder. Hier darf man sich nicht von der Einstellung „Google Fonts laden“ täuschen lassen, denn diese regelt lediglich die CSS-Eigenschaft font-display. Diese auf „Block“ zu stellen, blockiert nicht das Laden der Webfonts von den Google Servern!
Aber keine Sorge, mit einer einzigen Zeile Code kann man das Laden von Google Fonts in Elementor blockieren:
add_filter( 'elementor/frontend/print_google_fonts', '__return_false');
Fügen Sie diesen PHP Codeschnipsel in Ihre functions.php oder eine eigene custom-functions.php ein – schon werden auf Ihrer Website keine Google Fonts mehr geladen. Nun haben Sie zwei Möglichkeiten, diese Schriftarten zu ersetzen.
Nachtrag 25.03.23: Elementor bietet mittlerweile auch die Möglichkeit, direkt in den Einstellungen zu blockieren. Dies ist uns in der Version 3.11.4 aufgefallen. Die Einstellung finden Sie unter Elementor > Einstellungen > Erweitert. Damit benötigen Sie den PHP-Code nicht mehr.
Möglichkeit 1: In Elementor Custom Fonts anlegen
Klicken Sie in Ihrem WordPress Admin-Panel auf Elementor und dann Custom Fonts. Legen Sie eine entsprechende Schriftfamilie an und laden Sie die zu ersetzenden Schriftarten in den verschiedenen Formaten dort hoch. Es empfiehlt sich, „lokal“ an den Namen anzuhängen, damit Sie hinterher auch die richtige Schriftart finden. Anschließend abspeichern und dann können Sie auf Ihrer Website im Elementor Editor die lokalen Schriften auswählen.
Möglichkeit 2: Custom CSS mit dem Webfonts Helper
Es gibt glücklicherweise ein praktisches Tool, mit dem Sie die Schriftarten herunterladen und direkt das passende CSS generieren können, den Google Webfonts Helper. Suchen Sie hier nach Ihrer Schriftfamilie, in diesem Beispiel Montserrat, und wählen Sie alle benötigten Schriftschnitte (regular, italic, bold etc.) aus. Kopieren Sie das CSS und laden Sie die gepackte Schriftfamilie herunter. Diese sollten Sie jetzt auf Ihrem Computer entpacken und dann in ein geeignetes Verzeichnis, bspw. /fonts/ auf Ihrem Webserver ablegen. Bitte beachten Sie, dass Sie ggf. den Link im CSS zu Ihrem Schriften-Ordner anpassen müssen!
Danach können Sie das eben kopierte CSS im WordPress Customizer unter „Zusätzliches CSS“ einfügen. Das sieht dann beispielsweise so aus:
/* montserrat-regular - latin */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
src: url('../fonts/montserrat-v25-latin-regular.eot'); /* IE9 Compat Modes */
src: url('../fonts/montserrat-v25-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/montserrat-v25-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/montserrat-v25-latin-regular.woff') format('woff'), /* Modern Browsers */
url('../fonts/montserrat-v25-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/montserrat-v25-latin-regular.svg#Montserrat') format('svg'); /* Legacy iOS */
}
Wenn alles glatt gelaufen ist, können Sie jetzt noch einmal mit der Chrome Entwicklerkonsole überprüfen, ob die Schriftarten nun von Ihrem Server korrekt geladen werden. Sieht gut aus? Fertig! Die Abmahngefahr wegen Google Fonts ist damit beseitigt. Denken Sie auch daran, den entsprechenden Passus zu Google Fonts aus der Datenschutzerklärung zu entfernen.
tl;dr:
Die Einbindung von Google Fonts kann für Website-Betreiber zu einem rechtlichen Problem werden. Durch das Speichern der Schriftarten auf dem eigenen Webspace kann jedoch Abhilfe geschaffen werden. Website-Betreiber sollten sich jedoch nicht nur auf die dynamische Einbindung von Google Fonts konzentrieren, sondern auch Plugins und Themes sorgfältig überprüfen, um sicherzustellen, dass sie datenschutzkonform sind. Nur so kann das Risiko von Abmahnungen minimiert werden und die eigene Website rechtssicher gestaltet werden. Sie haben Fragen oder benötigen Hilfe bei der rechtssicheren Einbindung von Google Fonts? Sprechen Sie uns gerne an!

Jamin Zorba
Gründer und Inhaber von fach.werk Web & IT Solutions. Seit 2014 im digitalen Marketing, seit 1997 Computermensch. Naturliebhaber, Vespa-Fahrer und Bergisch by Nature. "Reality is lemons and the Internet's my lemonade."